前后端分析与SPA、SEO和SSR
前后端分离算是最近Web开发的大趋势了,目前已经有大量的公司使用了前后端分离的开发方式。那我们就来大概谈谈前后端分离开发中必须要了解和接触的几个概念:SPA、SEO和SSR。在谈这几个概念之前,先来聊聊我理解的前后端分离。
我理解的前后端分离
背景
最开始接触Web前后端大概是一年多前,那个时候打算参加一个比赛,因为没人写后端和Web前端,所以就开始自己学,然后边学边做。另外当时我们的项目还有移动端,所以后端除了提供数据渲染Web前端的页面以外还得给移动端提供接口,实际上两端的数据大多都是相同的。
传统的Web前后端开发大多是前端将页面写好,之后丢给后端,让后端将页面集成到项目中去。这里就存在着一个前后端耦合的问题,首先对于后端来说,不仅要写后端逻辑,还得集成前端页面(要是页面哪里再有啥问题那就更悲催了,都是泪啊~~),而对于前端来说,不是很轻松地就能看到页面的真正渲染出来的样子,显示是不利于开发调试的,这里的效率自然也成了问题。
也正是由于前后端的高耦合,使得任何一方的变化都可能会影响到另一方。
针对类似于上述的一些问题,前后端分离的思想便应运而生。
基本原理
前后端根据AJAX接口进行数据的交互,目前常见的是后端直接将数据以JSON的格式返回给前端,前端根据后端服务器返回的数据,操作DOM。
主要优点
- 分工明确,前后端各司其职,后端专注业务逻辑和功能的实现,前端专注页面设计;
- 接口明确,并行开发,在后端接口没有实现好之前,前端完全可以自己通过Node.js的Express和koa等的Web框架模拟接口,提供测试数据;
- 提高开发效率,一定程度上减少了前后端的沟通成本;
在前后端分离中,后端一般提供RESTful API,常将数据以JSON格式返回;而前端一般使用什么呢,这里便是引出了我们讨论的主题之一:SPA。
SPA
概述
SPA全称是 single page application (在百度百科和一些文章中使用的是 single page web application,经过一番查询了解,我觉得single page application才应该是它的全称)。
SPA是一种 网络应用程序(WebApp)模型。在传统的网站中,不同的页面之间的切换都是直接从服务器加载一整个新的页面,而在SPA这个模型中,是通过动态地重写页面的部分与用户交互,而避免了过多的数据交换,响应速度自然相对更高。
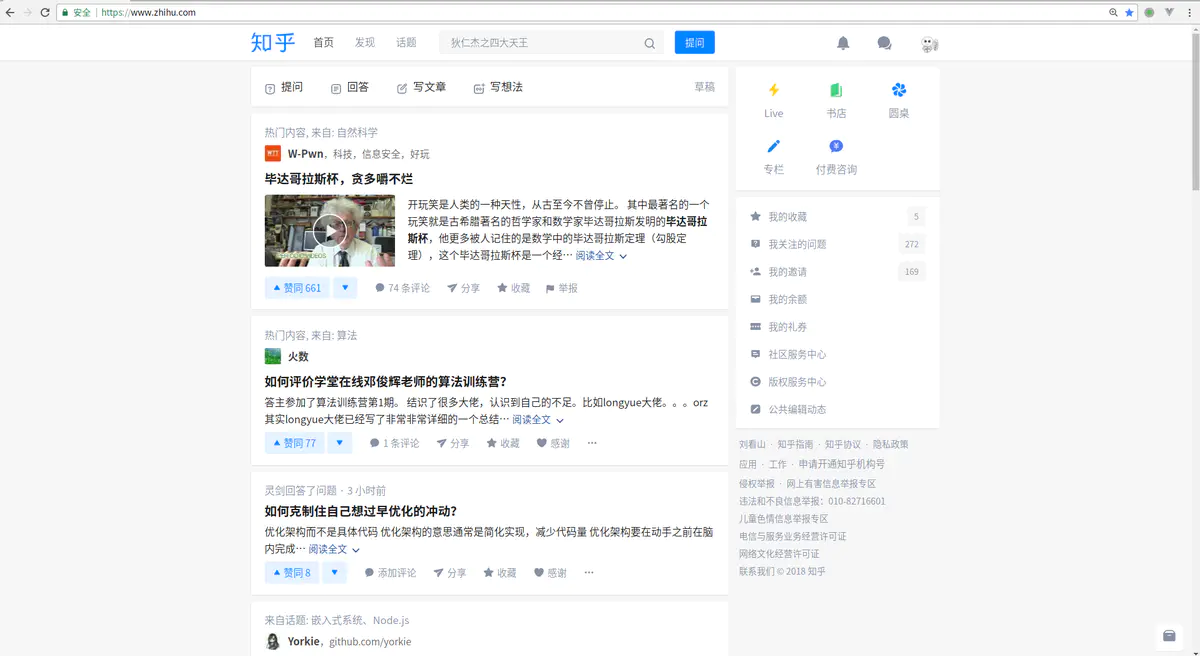
举个栗子,请看知乎首页:

在知乎Web页面中,一些部分是几乎不会发生变化的,比如导航栏,当我们点了某一个问题进入之后:

它的导航栏依然不会有什么变化,而才传统的Web网站中,进入了新的页面,会从服务器请求完整的一个整个页面,而在SPA中,当切换到新的页面,只需要重写页面发生了变化的部分。
目前常见的几个 SPA 框架
SPA 的优点
基本上前面所说的前后端分离的优点它都有,另外还有以下的一些优点
-
页面之间的切换非常快
-
一定程度上减少了后端服务器的压力(不用管页面逻辑和渲染)
-
后端程序只需要提供API,完全不用管客户端到底是Web界面还是手机等
SPA 的缺点
-
首屏打开速度很慢,因为用户首次加载需要先下载SPA框架及应用程序的代码,然后再渲染页面;
-
不利于SEO;
根据这几个缺点,我们便又引出了接下来讨论的两个主题,SEO 和 SSR,先谈谈 SEO。
SEO
概述
之前对于SEO的了解不多,也是最近才对SEO有了一些基本的了解。SEO(Search Engine Optimization),中文一般译作:搜索引擎优化。SEO是一种通过了解搜索引擎的运作规则(如何抓取网站页面,如何索引以及如何根据特定的关键字展现搜索结果排序等)来调整网站,以提高该网站在搜索引擎中某些关键词的搜索结果排名。
在每页使用一个短、独特和相关的标题;
编辑网页,用与该页的主题。有关的具体术语替换隐晦的字眼。这有助于该站诉求的观众群,在搜索引擎上搜索而被正确导引至该站;
在该站点增加相当数量的原创内容;
使用合理大小、准确描述的汇标,而不过度使用关键字、惊叹号、或不相关标题术语;
注意网址字眼,有助于搜索引擎优化;
确认所有页可透过正常的链接来访问,而非只能透过Java 、JavaScript或Adobe Flash应用程序访问。这可透过使用一个专属列出该站所有内容的网页达成(网站地图);
透过自然方式开发链接:Google不花功夫在这有点混淆不清的指南上。写封电子邮件给网站员,告诉他:您刚刚贴了一篇挺好的文章,并且请求链接,这种做法很可能为搜索引擎所认可;
参与其他网站的网络集团(译按:web ring 指的是有相同主题的结盟站群)──只要其它网站是独立的、分享同样题目和可比较的品质;
除去非开发细节,我们大该可以提炼出以下的信息:
- 标题: 即HTML的 <
title></title> 标签,例如: <title>浅谈SPA、SEO、SSR | XXX 的博客</title> ,在Google的相关文档中已经说明了不再使用 <title> ; 标签作为 Meta,但是经常会配合 description出现在搜索的结果上:
While technically not a meta tag, this tag is often used together with the “description”. The contents of this tag are generally shown as the title in search results (and of course in the user’s browser)
- 描述: 即 HTML <
meta>标签的description,例如百度百科的一个词条的description:
1 | <meta name="description" content="通常所说的META标签,是在HTML网页源代码中一个重要的html标签。META标签用来描述一个HTML网页文档的属性,例如作者、日期和时间、网页描述、关键词、页面刷新等。..."> |
- 关键字: 即HTML <
meta>; 标签的keywords, 例如:
1 | <meta name="keywords" content="META标签 META标签作用 META标签组成 META标签属性 META标签描述设计 META标签错误 META标签标签"> |
Google的相关文档中也没有提到过使用 meta keywords, Quora也讨论过Google是否还在使用meta keywords 这个问题,大部分的回答都是谷歌已经不再使用它了,但是其它的一些搜索引擎比如百度等还在使用meta keywords。
SPA与SEO的冲突
前面我们谈到的SPA不利于SEO,因为就目前而言,部分搜索引擎如Google、bing等,它们的爬虫虽然已经支持执行JS甚至是通过AJAX获取数据了,但是对于异步数据的支持也还不足(也可能是搜索引擎提供商觉得没必要),Vue SSR 中是这样说的:
如果你的应用程序初始展示 loading 菊花图,然后通过 Ajax 获取内容,抓取工具并不会等待异步完成后再行抓取页面内容。
前面也谈到过SPA应用中,通常通过AJAX获取数据,而这里就难以保证我们的页面能被搜索引擎正常收录到。并且有一些搜索引擎不支持执行JS和通过AJAX获取数据,那就更不用提SEO了。
对于有些网站而言,SEO显得至关重要,例如主要以内容输出为主的Quora、stackoverflow、知乎和豆瓣等等,那如何才能正常使用SPA而又不影响SEO呢?鲁迅曰:
技术上的问题总有技术去解决
此时,SSR便闪亮登场了。
SSR
概述
SSR是 **Server-Side Rendering(服务器端渲染)**的缩写,在普通的SPA中,一般是将框架及网站页面代码发送到浏览器,然后在浏览器中生成和操作DOM(这里也是第一次访问SPA网站在同等带宽及网络延迟下比传统的在后端生成HTML发送到浏览器要更慢的主要原因),但其实也可以将SPA应用打包到服务器上,在服务器上渲染出HTML,发送到浏览器,这样的HTML页面还不具备交互能力,所以还需要与SPA框架配合,在浏览器上“混合”成可交互的应用程序。所以,只要能合理地运用SSR技术,不仅能一定程度上解决首屏慢的问题,还能获得更好的SEO。
SSR的优点
-
快的响应时间,不用等待所有的JS都下载完成,浏览器便能显示比较完整的页面了。这个个人深有体会,我的博客最开始仅仅使用了Vue.js,而没有做服务端渲染,加之服务器不在大陆,第一次输入地址到看到完整的页面几乎是过了4、5秒,有时候还更长。
-
更好的SSR,我们可以将SEO的关键信息直接在后台就渲染成HTML,而保证搜索引擎的爬虫都能爬取到关键数据。
SSR的缺点
-
相对于仅仅需要提供静态文件的服务器,SSR中使用的渲染程序自然会占用更多的CPU和内存资源
-
一些常用的浏览器API可能无法正常使用,比如window、docment和alert等,如果使用的话需要对运行的环境加以判断
-
开发调试会有一些麻烦,因为涉及了浏览器及服务器,对于SPA的一些组件的生命周期的管理会变得复杂
-
可能会由于某些因素导致服务器端渲染的结果与浏览器端的结果不一致
SSR常用框架
总结
前后端分离降低了前端和后端的耦合度,提高了开发效率;
SPA是前后端分离中前端的一种解决方案;
SEO对与很多网站很重要而普通的SPA又不利于SEO;
SSR的出现一定程度上解决了SPA中首屏慢的问题,又极大减少了普通SPA对于SEO的不利影响。





