在之前的HTML页面中,大家基本上都是用了Div+CSS的布局方式。而搜索引擎去抓取页面的内容的时候,它只能猜测你的某个Div内的内容是文章内容容器,或者是导航模块的容器,或者是作者介绍的容器等等。也就是说整个HTML文档结构定义不清晰,HTML5中为了解决这个问题,专门添加了:页眉、页脚、导航、文章内容等跟结构相关的结构元素标签。
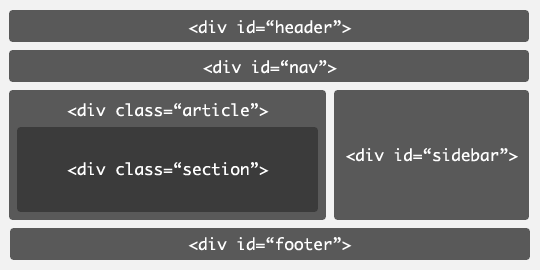
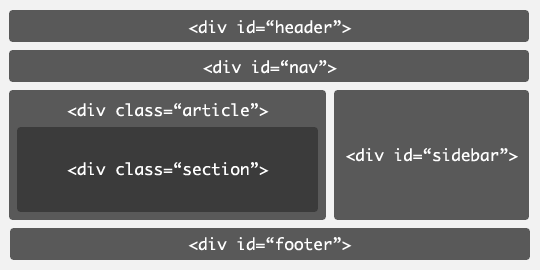
在讲这些新标签之前,我们先看一个普通的页面的布局方式:

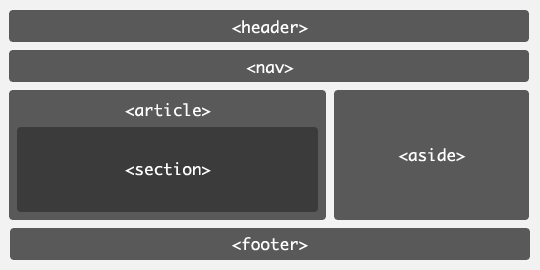
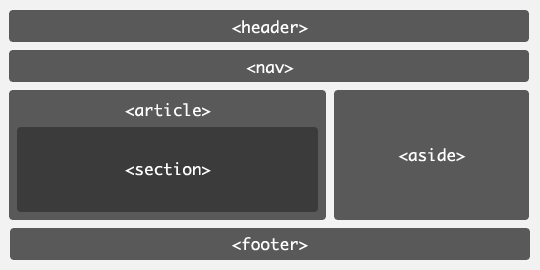
上图中我们非常清晰的看到了,一个普通的页面,会有头部,导航,文章内容,还有附着的右边栏,还有底部等模块,而我们是通过class进行区分,并通过不同的css样式来处理的。但相对来说class不是通用的标准的规范,搜索引擎只能去猜测某部分的功能,另外就是此页面程序交给视力障碍人士来阅读的话,文档结构和内容也不会很清晰。而HTML5新标签带来的新的布局则是下面这种情况:


相关的HTML代码是:
1
2
3
4
5
6
7
8
9
10
11
| <body>
<header>...</header>
<nav>...</nav>
<article>
<section>
</section>
</article>
<aside></aside>
<footer></footer>
</body>
|
有了上面的直接的感官的认识后,我们下面一一来介绍HTML5中的相关结构标签:
标题栏: header
header 元素是一种具有引导和导航作用的结构元素,通常用来放置整个页面或页面内的一个内容区块的标题,但也可以包含其他内容,因此整个页面的标题应该放在页面的开头,header 定义文档的页眉,在一个网页中可以多次使用 header 元素:
1
2
3
4
5
6
7
8
9
| <header>
<h1>网页标题</h1>
</header>
<article>
<header>
<h2>文章标题</h2>
</header>
<p>文章正文</p>
</article>
|
标题组:hgroup
hgroup 元素可以为标题或者子标题进行分组,通常与 h1~h6 元素组合使用,一个内容块中的标题及其子标题可以通过 hgroup 元素组成一组。但是,如果文章只有一个主标题,不需要此元素:
1
2
3
4
5
6
| <header>
<hgroup>
<h1>主标题</h1>
<h2>副标题</h2>
</hgroup>
</header>
|
导航块:nav
nav 元素是一个可以用作页面导航的链接组,其中的导航元素链接到其他页面或当期页面的其他部分。只需要将主要的、基本的链接组放进 nav 元素即可:
侧边栏:aside
asdie 元素用来表示当前页面或文章的附属信息部分,可以包含当前页面或主要内容相关的引用、侧边栏,以及其他类似的有别于主要内容的部分,主要由以下两种用法:
1. 作为主要内容的附属信息部分
2. 作为页面或站点全局的附属信息部分
1
2
3
| <aside>
定义其所处内容之外的内容
</aside>
|
主要区域:main
main 元素表示网页中的主要内容。该区域应该为每一个网页中所特有的内容,不能包含整个网站的导航图、版权信息等整个网站内部的共同内容,每个网页内部只能放置一个 main 元素。不能将 main 元素放置在任何 article、aside、footer、header 或 nav 元素内部:
文章块:article
article 元素用来表示文档、页面中独立的、完整的、可以独自被外部引用的内容:
1
2
3
| <article>
语义: 定义区域
</article>
|
内容块:section
section 元素用于对网站或应用程序中页面上的内容进行分区,section 元素关注内容的独立性:
1
2
3
| <section>
语义: 定义区域
</section>
|
脚注栏:footer
footer 元素可以作为内容块的脚注,可以在内容块中添加注释,或者在网页中添加版权信息等。脚注信息有很多形式,如作者、相关阅读链接及版权信息等,在页面中可以重复使用 footer 元素:
1
2
3
4
5
6
7
| <footer>
<ul>
<li>关于</li>
<li>导航</li>
<li>联系</li>
</ul>
</footer>
|
组合:figure
用于对元素进行组合。多用于图片与图片描述组合:
1
2
3
4
| <figure>
<img src="img.gif" alt="figure标签" title="figure标签" />
<figcaption>这儿是图片的描述信息</figcaption>
</figure>
|
有了新的结构性的标签的标准,让HTML文档更加清晰,可阅读性更强,更利于SEO,也更利于视障人士阅读。