HTML 文本中的控制字符会被解析为文本节点
示例:
1 2 3 4 <div id ="container" > <div class ="item" > </div > <div class ="item" > </div > </div >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 @charset utf-8 * { margin : 0px ; padding : 0px ; } #container { display : inline-block; } .item { display : inline-block; width : 100px ; height : 100px ; border : 2px solid black; }
1 2 3 4 5 window .onload = function ( var container = document .getElementById("container" ); var children = container.childNodes; console .log(children); }
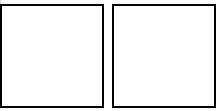
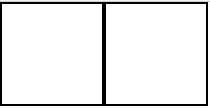
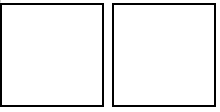
显示效果:
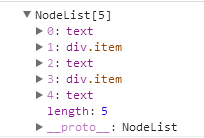
其中,各个text文本节点的值:
0: "↵ "(换行LF加缩进HT)
2: "↵ "(换行LF加缩进HT)
4: “↵”(换行LF)
完全对应了我们 html 源码中的换行缩进等操作。
书写行内元素时,换行符LF与水平制表符HT会引入莫名的元素间间隔
从上节实例可见:css部分中,我们是将所有元素的内外边距都设为0了,但是在出来的页面里,两个行内元素的盒子之间还是有一个小的间隔.
而块级元素的上下两个盒子之间就不会出现这样的问题.这说明换行LF和缩进HT的文本节点在行内元素之间表现为一个小的间距.
引入间距的尺寸大小
我们在最后一个.item盒子的后面加一个文本字母 x,即:
1 2 3 4 <div id ="container" > <div class ="item" > </div > <div class ="item" > </div > x </div >
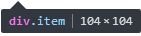
再来看各个盒子的尺寸:
还有上面计算的间距尺寸: 8px
文本字母的尺寸: 224-104×2-8=8px
结论: 引入的间距尺寸,也就是控制字符文本节点在行内元素之间的表现为一个英文字符.
我们将#container盒子的字体大小font-size设为0,看是否能消除间距:
1 2 3 4 #container { display : inline-block; font-size : 0 ; }
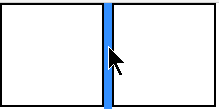
结果:
在html源码中使用HT与LF
在html源码中使用LF与HT对应的unicode(语法: &# + 10进制的unicode编码 + 英文分号;)
在js中使用LF与HT对应的unicode(语法: \u + 16进制的unicode编码)
引入控制字符的组合会有什么效果
1 2 3 <div id ="container" > <div class ="item" > </div > 	 	 	 <div class ="item" > </div > </div >
然后注释掉font-size=0的css,查看页面效果:
其中,2:text的nodeValue值为" ↵↵↵"(三个HT,三个LF),但是具体的页面表现仍为8px的间距.
其他控制字符是否会引入间距的验证
1 2 3 4 5 6 7 <div id ="container" > <div class ="item" > </div > 点击按钮替换此处值<div class ="item" > </div > </div > <br > <button class ="btn" id ="btn" > 点击插值</button > <button class ="record" id ="record" > 记录有效值</button > <div class ="result" id ="result" > </div >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 @charset utf-8 ;* { margin : 0px ; padding : 0px ; } #container { display : inline-block; } .item { display : inline-block; width : 100px ; height : 100px ; border : 2px solid black; } .btn { width : 100px ; } .result { display : inline-block; min-width : 100px ; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 window .onload = function ( var container = document .getElementById("container" ); var children = container.childNodes; var tab = ["\u0000" , "\u0001" , "\u0002" , "\u0003" , "\u0004" , "\u0005" , "\u0006" , "\u0007" , "\u0008" , "\u0009" , "\u000A" , "\u000B" , "\u000C" , "\u000D" , "\u000E" , "\u000F" , "\u0010" , "\u0011" , "\u0012" , "\u0013" , "\u0014" , "\u0015" , "\u0016" , "\u0017" , "\u0018" , "\u0019" , "\u001A" , "\u001B" , "\u001C" , "\u001D" , "\u001E" , "\u001F" ]; var btn = document .getElementById("btn" ); var count = 0 ; btn.onclick = function ( children[2 ].textContent = tab[count]; btn.innerHTML = count; count++; } var record = document .getElementById("record" ); var result = document .getElementById("result" ); record.onclick = function ( result.innerHTML += (btn.innerHTML + " " ); } }
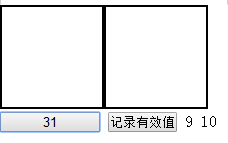
结果显示:
结论: 0 ~ 1F,共 32 个控制字符之中,仅有 HT 和 LF 能使行内元素间出现间距。