此系列文章为转载文章,原出完整系列已经不从考证。从不同地方摘录到此,以备阅读方便,特此记录。
盒子模型(Box Model)
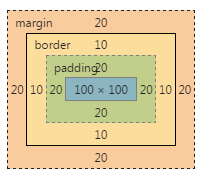
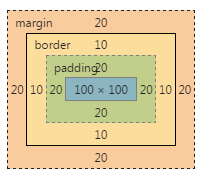
盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin)、边框(Border)、内边距(Padding)和内容(Content),其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型,加上了doctype声明,让所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子。

当设置一个元素的样式如下示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box {
width: 100px;
height: 100px;
margin: 20px;
padding: 20px;
border: 10px solid blue;
}
</style>
</head>
<body>
<div id="box">
Box Model
</div>
</body>
</html>
|
显示结果:

- 宽度测试
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box {
width: 800px;
padding: 10px;
border: 5px solid blue;
margin: 10px;
}
.sbox {
display: inline-block;
padding: 10px;
margin: 10px;
border: solid 10px coral;
background: lightblue;
width: ?;
}
</style>
</head>
<body>
<div id="box">
<div class="sbox">Left</div><div class="sbox">Right</div>
</div>
</body>
</html>
|
以上注释中 两个 div 不要断开书写 也就是不要插入任何其他字符, 原因在这里
要达到如下效果,请问?处最大可以设置为多少像素?
对了, 答案是:
- 溢出测试