前端参考 -- CSS 选择器
每一条css样式定义由两部分组成,形式如下:选择器{样式} 在{}之前的部分就是“选择器”。 “选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
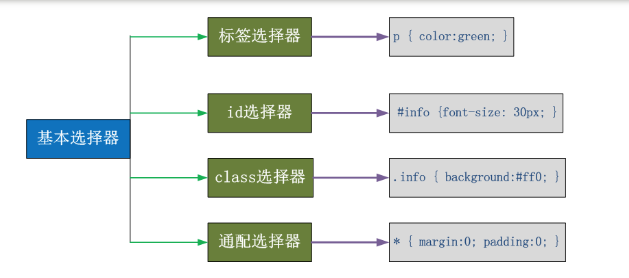
- 基础选择器
-
通用元素选择器 *: 所有的标签都变色
-
标签选择器:匹配所有使用p标签的样式 p{color:red}
-
id选择器:匹配指定的标签 #p2{color:red}
-
class类选择器:谁指定class谁的变色,可选多个 .c1{color:red} 或者 div.c1{color:red}

1 |
|
效果:

- 组合选择器
-
后代选择器 (不分层级,只让p标签变色)
.c2 p{color:red} -
子代选择器(只在儿子层找)
.c2>p{color:red} -
多元素选择器:同时匹配所有指定的元素
1
2
3
4
5
6
7
8
9.div,p{
color: red;
}
//or
.c2 .c3,.c2~.c3{
color: red;
background-color: green;
font-size: 15px;
} -
毗邻选择器(紧挨着,找相邻的,只找下面的,不找上面的).c2+p{color:red} 4.兄弟选择器:同一级别的,离得很近的.c2~p{color:red} ``不常用```
-
多元素选择器: .c2 .c3,.c2~ .c3{ color:red } ``不常用```
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 水 流 记!





