前端参考 -- HTML 引入JS、CSS 方式
HTML引入CSS样式
HTML引入CSS样式的方式
HTML 引入 css 样式有四种方式:分别为内联定义、链入内部CSS和链入外部CSS。有一点注意,样式表放在不同的地方,产生作用的范围不同。
- 内联定义
内联定义,即在对象的标记内使用对象的style属性定义适用的样式表属性,格式定义为 :,如下示例:1
2
3
4
5
6
7
8
9
10
11
12
<html>
<head>
<meta charset="utf-8">
<title>内联定义</title>
</head>
<body>
<div style="background-color: red;">
内联 CSS 样式 定义
</div>
</body>
</html>
其中,
style="background-color: red;定义内联样式表属性,效果如下:
- 链入内部 CSS 样式
CSS 内链接是由<style></style>标记对放在<head></head>中,在<style>中有一个类型属性type,后面接test/css,表示 CSS 文本,语法格式如下:
1
2
3<style type="text/css">
/* css content */
</style>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
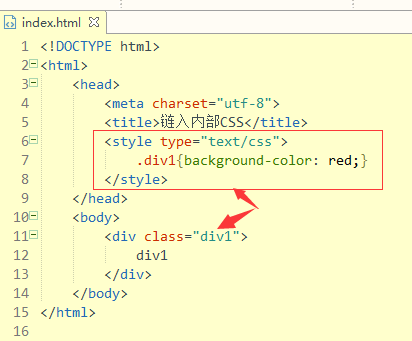
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>链入内部 CSS 样式</title>
<style type="text/css">
.content_div{
background-color: red;
}
</style>
</head>
<body>
<div class="content_div">
content div
</div>
</body>
</html>
效果如下:

- 链接外部 CSS
CSS 外链接是把CSS文件放在网页外面,通过链接使CSS文件对本网页的样式有效,就相当于C语言的.h文件喽。
<link type="text/css" rel="stylesheet" href="css文件的存放地址">示例代码如下:

效果如下:

- 导入 CSS 样式
与链接样式表的功能基本相同,仅在语法和运作方式上与链接样式表略有区别;采用import方式导入的样式表,在HTML文件初始化时,会被导入到HTML文件内。而链接样式表则是在HTML的标记需要格式时才以链接的方式引入;
格式种类:
-
@import url(sheet1.css);
-
@import url(“sheet1.css”);
-
@import url(‘sheet1.css’);
-
@import sheet1.css;
-
@import “sheet1.css”;
-
@import ‘sheet1.css’;
四种样式优先级
-
链接外部CSS:作用在引用该CSS文件的网页中。
-
链接内部CSS:只作用在该CSS文件的网页中。
-
内联定义:只作用在定义该样式的div层中,对其它层无效。
优先级:内联定义最高、内部CSS次之、外部CSS优先级最低;使用 style 内部定义 css 跟 link 引入外部样式,这两种实际上是看定义的样式的位置,越靠标签的优先级越高。HTML引入 Javascrpit 样式的方式
HTML引入 Javascrpit 的方式
HTML 引入 Javascrpit 样式有四种方式:行内引入、内部引入、外部引入和Javascript 协议。
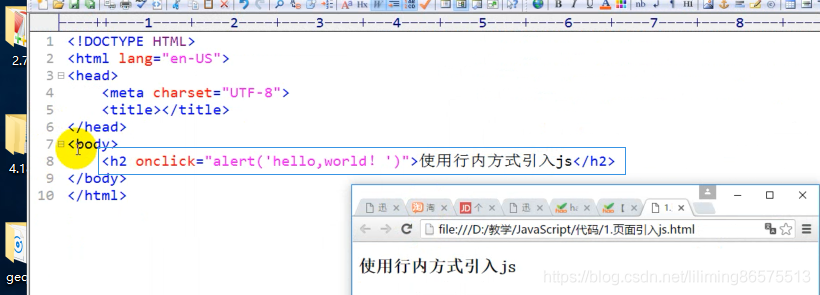
- 行内引入

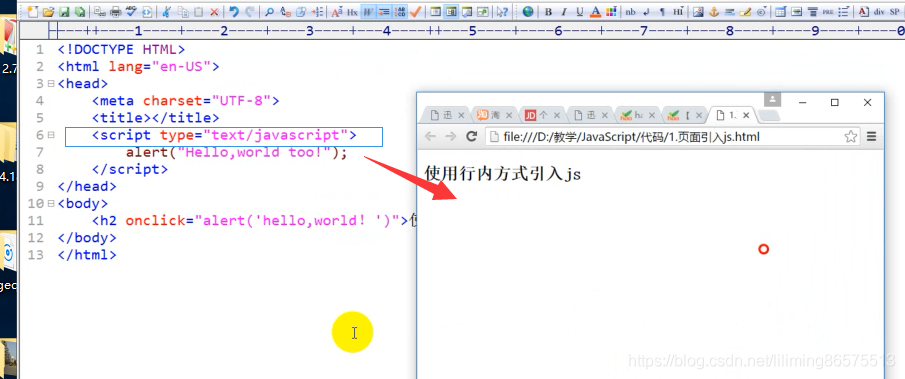
- 内部引入
需要一个标签<script>...</script>引入 JS

使用
<script>...</script>引入 JS 注意事项:- script 的位置可以放在网页中的任何地方
- script 标签有一个 type 属性,值是
text/javascript,表示当前的文本内容是 js - 在 ES5 中, script 有一个默认的 type 属性,默认值就似乎
text/javascript - script 还有一个属性, charset, 用来声明文本的字符集;通常不需要设置
- javascript 代码要放在 script 标签的值域,作为内容来存在

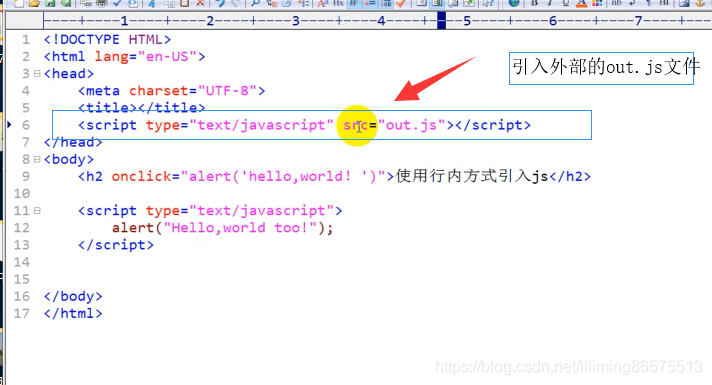
- 外部引入
创建一个独立的外部 js 文件,
用<script></script>标签引入. 使用他的src 属性引用对应的Js文件

script标签可以引入多次. 在一个Html 中可以有多个script标签.
 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 水 流 记!本地搜索
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 水 流 记!本地搜索 - 链入内部 CSS 样式





