前端工具之 -- Emmet
什么是 Emmet
官网的解释是:
Emmet是许多流行文本编辑器的插件,它极大地改进了HTML和CSS工作流。
Emmet 概述
Emmet 快速写 HTML/CSS 的工具
前端开发过程中,最浪费时间的工作就是 HTML、CSS 代码的标签、属性、括号等,Emmet的出现就是为了解决这个问题。Emmet是一个编辑器的插件,支持大部分现有的前端编辑器,可以参考这里适配合适的编辑器,具体安装方法请参阅官方文档。
使用方法概述
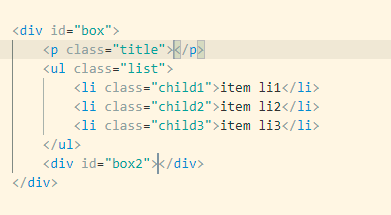
实现一下代码:

如果要手打以上代码的话,即使使用补全工具,也需要一些时间。
如果使用了 Emmet,则输入一下代码:
1 | div#box>p.title+ul.list>li.child${item li$}*3^div#box2 |
然后按下键盘 Tab键或者 Enter 立即就可以看到上图的 html 代码。
语法
HTML 结构大纲

上图的 html 大纲可以做到秒出,方法如下:
- 输入法英文模式下,输入```!``
- 按下
Ener
就是这么简单。
HTML 标签 id(#),class(.) 的 Emmet 指令
id指令: "#" ; class指令: "."
css中,使用 #与.符号作为标签的id与类属性的选择器,同样 Emmet 也使用#与.作为id与类的标识。
示例:
1 | div#demo |
转换后为:
1 | <div> id="demo"</div> |
同理:
示例:
1 | div.emo |
转换后为:js
1 | <div> class="demo"</div> |
HTML 子节点的 Emmet 指令(>)
子节点指令: ">"
示例:
1 | div>ul>li>p |
转换后为:
1 | <div> |
HTML 兄弟节点的 Emmet 指令(+)
兄弟点指令: "+"
示例:
1 | div+ul+p |
转换后为:
1 | <div></div> |
HTML 上级节点的 Emmet 指令(^)
上级节点指令: "^"
所谓上级节点,就是在当前节点的位置向上返回一级节点,^返回一级,^^返回二级。
示例:
1 | div>ul>li^div |
转换后为:
1 | <div> |
HTML 重复节点的 Emmet 指令(*)
重复节点指令: "*number"
其中,number为重复个数
示例:
1 | div*3 |
转换后为:
1 | <div></div> |
HTML 节点分组的 Emmet 指令(())
分组节点指令: "()"
其中,括号里面的内容为一个代码块,表示与括号内部嵌套和外面的的层级无关
示例:
1 | div>(ul>li>a)+div>p |
转换后为:
1 | <div> |
示例中,如果没有括号改变节点关系,div>ul>li>a+div>p则 a+div就成为了兄弟关系,即为:
1 | <div> |
HTML 标签属性的 Emmet 指令([attr])
属性指令: "[]"
示例:
1 | p[name="demo"] |
转换后为:
1 | <p name="demo"></p> |
HTML 标签文本的 Emmet 指令({})
文本指令: "{}"
示例:
1 | p{demo} |
转换后为:
1 | <p>demo</p> |
HTML 标签的编号 Emmet 指令($)
编号指令: "$"
示例:
1 | ul>li.test$*3 |
转换后为:
1 | <ul> |
注意
- 一个 "(1),$$(01),$$$(001);
- $@+数字*数字 形式定义初始值,如:转换后为:
1
ul>li.test$@3*3
1
2
3
4
5<ul>
<li class="test3"></li>
<li class="test4"></li>
<li class="test5"></li>
</ul>
Emmet 指令总结
| 指令 | 含义 |
|---|---|
| E#id | 代表id属性 |
| E.class | 代表class属性 |
| E[attr=foo] | 代表某一个特定属性 |
| E{foo} | 代表标签包含的内容为foo |
| E>N | 代表N是E的子元素 |
| E+N | 代表N是Eden同级元素 |
| E^N | 代表N是E的上级元素,其实是叔叔元素;如果没有上级元素,那么效果和E+N一样;E^^N是爷爷级元素,一次类推 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 水 流 记!





