javascript库之——web-vitals
最近在用react搭建项目,发现react的脚手架升级了,在项目根目录下发现了一个新的文件 – reportWebVitals.js。很好奇这是个啥。
reportWebVitals.js内容如下:
1 | const reportWebVitals = onPerfEntry => { |
里面有些比较熟悉的字母CLS、FID、FCP、LCP、TTFB这些跟性能指标有些关系的。
然后第三行有引入一个web-vitals的库。在npm上搜到了web-vitals
create-react-app 官网中也有一篇文档Measuring Performance来描述在react项目中使用web-vitals。
web-vitals是什么
web-vitals是Google发起的,旨在提供各种质量信号的统一指南,我们相信这些质量信号对提供出色的网络用户体验至关重要。
其可获取三个关键指标(CLS、FID、LCP)和两个辅助指标(FCP、TTFB)。这些指标的含义可以查看后面的参考文档。
web-vitals 的使用
web-vitals 的测试
- 方法一:在控制台打印
将create-react-app项目中的index.js文件最后一行改为
reportWebVitals(console.log);
运行项目:
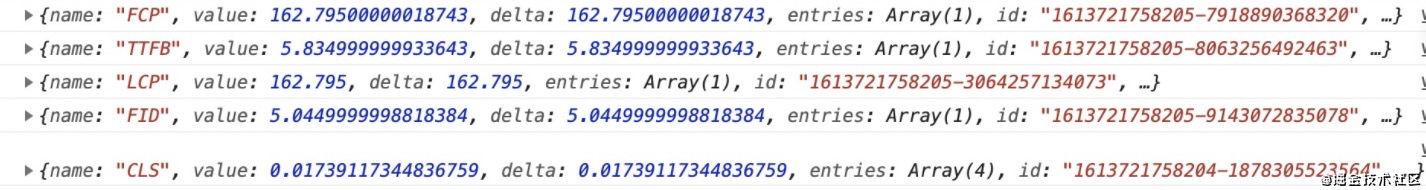
控制台采集到的数据

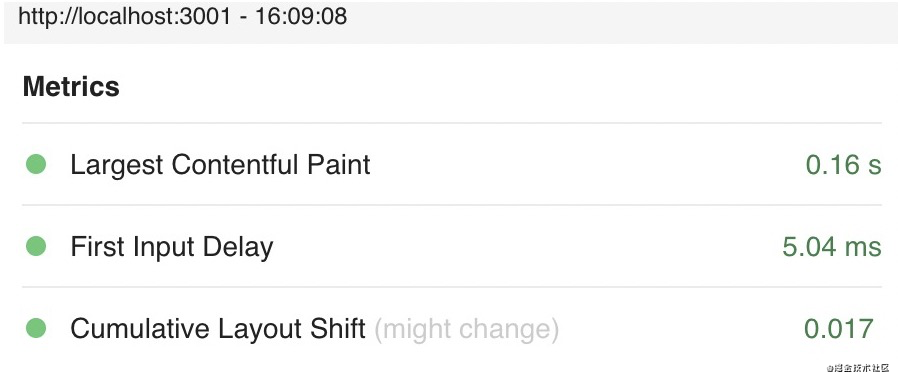
- 方法二:使用谷歌扩展工具

- 方法三:数据上报到服务器
需要后端配合提供接口,然后将数据上传到服务器。
- 方法四:使用谷歌的API
参考:gtag
这个好麻烦,还要登录Google账户,注册项目,绑定信用卡等。。。一系列操作。
参考文档
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 水 流 记!





